
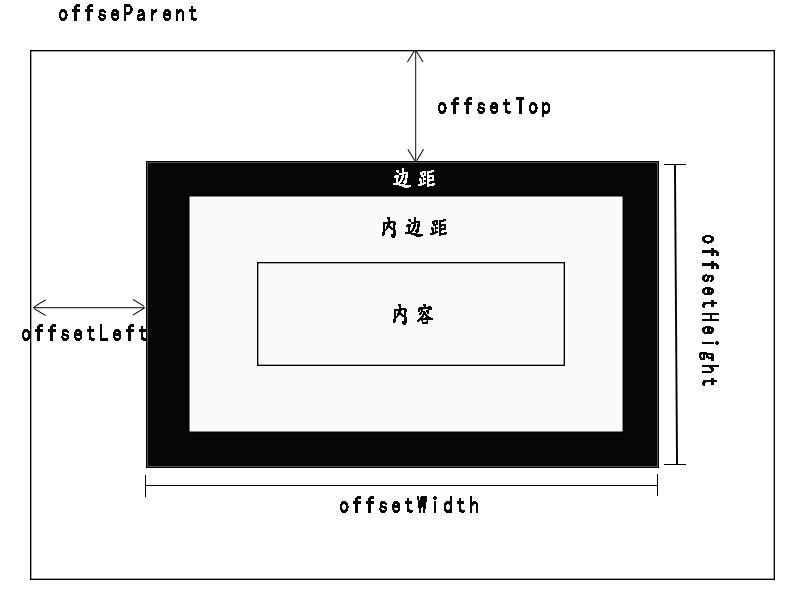
我们使用offsetLeft和offsetTop的时候,一般都是来获取元素距离页面顶部或者左边多少像素;这个时候我们需要利用offsetTop或offsetLeft配合offsetParent循环DOM树累加每一个offset值,直到DOM树的根元素(offsetParent = null)
|
1 2 3 4 5 6 7 8 9 10 11 |
//自己封装的方法 function elementTo(ele,lfOrTp){//参数:元素和方向 lfOrTp= lfOrTp === 'left'? 'offsetLeft':'offsetTop';//判断参数是left还是top var offset = ele[lfOrTp]; var currentParent = ele.offsetParent; while(currentParent != null){//直到DOM元素的根元素 offset += currentParent[lfOrTp];//每个包裹元素的offset相加 currentParent = currentParent.offsetParent;//该变包裹元素 } return offset;//返回元素距离页面的顶部或者左边的值 } |

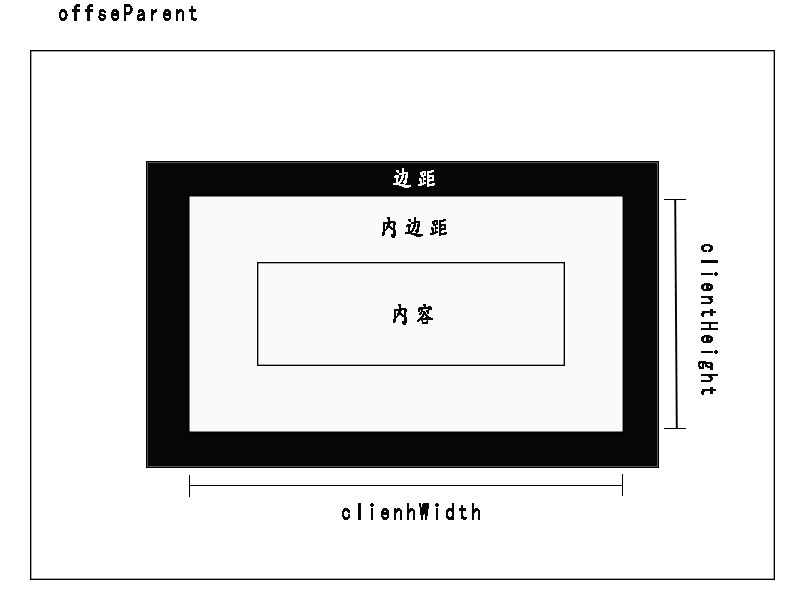
一般我们使用clientWidth或者clientHeight就是获取视窗的大小;使用document.documentElement.clientWidth或者 document.body.clientWidth(兼容IE7以下版本)

一般使用scroll就是获取页面卷曲的高度或宽度;这个时候需要注意获取页面的元素document.documentElement或者document.body(兼容IE7以下)